Project Overview
The project focused on designing a secure, multi-tenant login component for an IT Assets Register application. The design challenge was to create a solution that catered to diverse organisational requirements while ensuring robust security, scalability, and a seamless user experience.
As a UX designer, I was tasked with addressing key pain points in multi-tenant authentication, such as secure credential management, user-specific redirection, and compliance with industry security standards. My goal was to design an intuitive login experience that combined strong security measures with ease of use, enabling users to access and manage their organisation's IT assets confidently.
The project followed the complete UX design process, from research and requirements gathering to wire framing, prototyping, and usability testing. The final solution featured secure authentication, role-based redirection, and password management policies, delivering a user centred design that balanced functionality and security. Axure RP was my primary design tool.
Problem Statement
IT Asset management is critical for organisations, yet securely managing access for users across multiple tenants adds complexity. Current solutions often fail to deliver a seamless and secure login experience while addressing the needs of multi-tenant architecture, such as user-specific dashboards, compliance with security standards, and robust credential management. This results in user frustration, operational inefficiencies, and potential vulnerabilities in IT asset security.
Solution Statement
Design and implement a multi-tenant login component for the IT Assets Register application that provides users with secure, intuitive access to their organisation's IT asset management dashboard. The solution will include features such as secure authentication, role-based redirection, password security policies, and session management. It will also integrate with existing user management systems, support password resets, and comply with industry security standards, ensuring both user satisfaction and data protection.
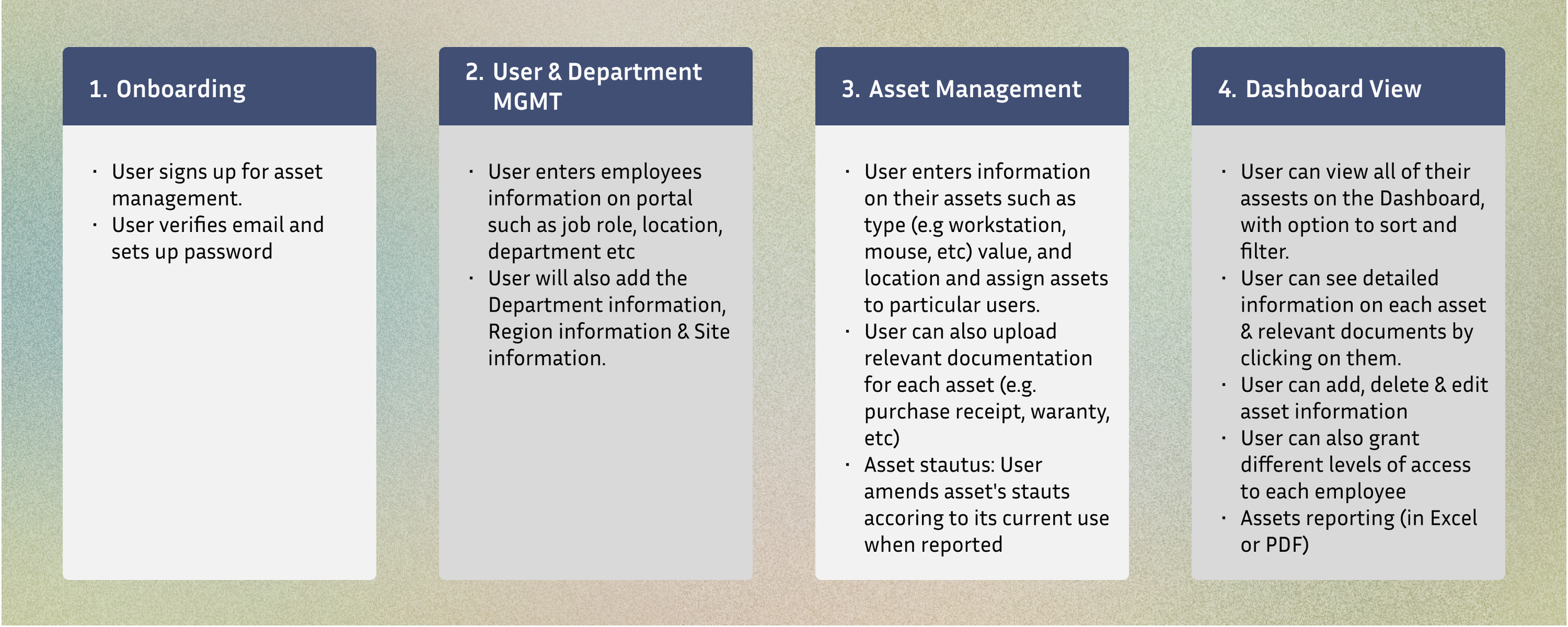
Experience Map
Information Architecture
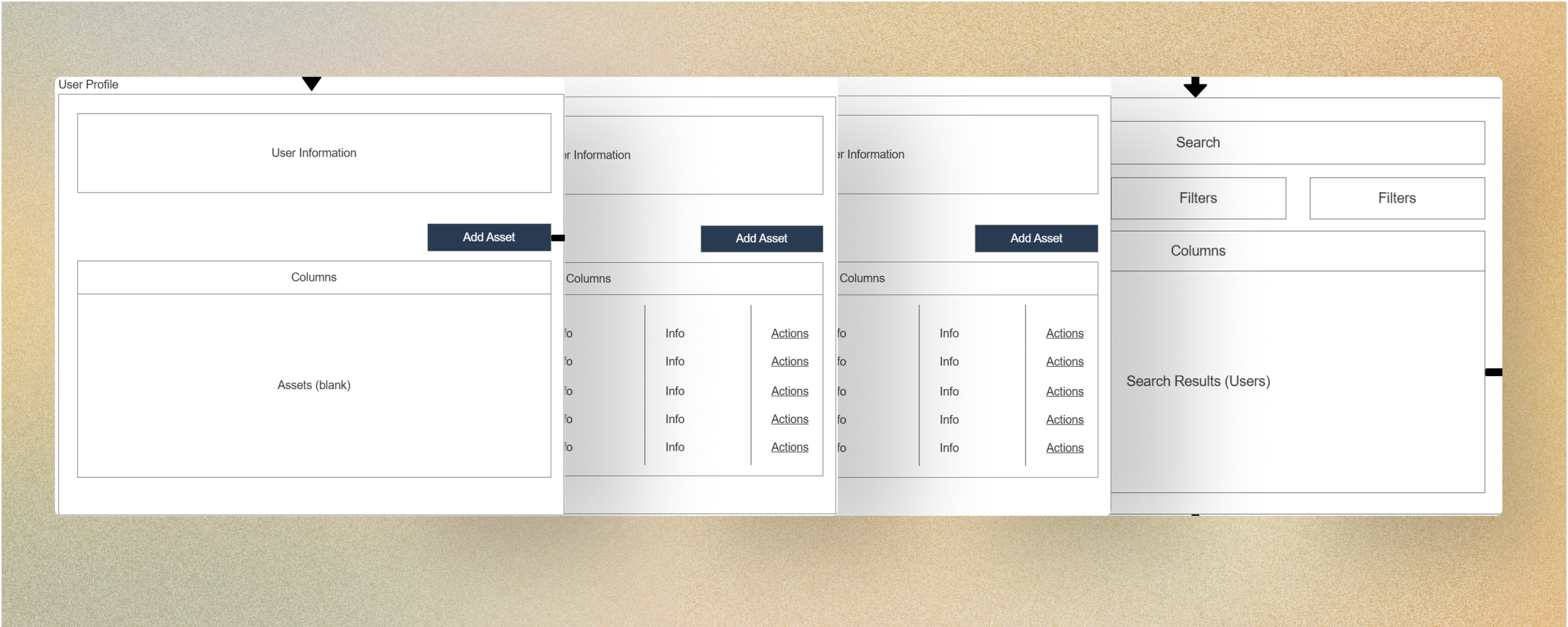
Low Fidelity Wireframes
Process:
I created low-fidelity prototypes to test basic functionality and to present the ideas to shareholders .
Feedback:
Shareholders enjoyed the clear design but requested adding visual categorisation on the IT Assets page by use of space or icons.
High Fidelity Wireframes
Refinements:
By utilising iconography & space I enhanced the visual categorisation of “IT Assets” & “Non-IT Assets” drawing attention to solely key elements.
All pages were designed from an optimised perspective to allow for a smoother User experience.
Impact: The final prototypes provided an clear, organised experience.
Design Iterations
Major Changes:
Enhanced User flow to avoid unnecessary complexity.
Implementing the 80-20 rule, also known as the Pareto principle for the dashboard’s design.
Redesigning the field options within the configuration settings to better match the wider company website.
Final Designs
The final product was an optimised, IT Assets register application system with scalable designs. Key highlights included:
Secure authentication with branding, logos, colour schemes & actionable error messages.
Seamless integration with existing user management systems for synchronisation of user roles and permissions.
Scalable architecture to support multiple organisations.
Product Success
Integrated seamlessly with existing systems, reducing setup and maintenance overhead.
Delivered a scalable solution capable of supporting multiple tenants with varying user roles and permissions.
Well received by the stakeholders and developers for usability & compliance with industry standards.
What I Learned
True accountability as this was one of the first times I had been the only designer on a project from its inception.
The reality of collaborating with developers & project managers to ensure design practicality & seamless integration with back-end systems.
How to design for multi-tenant systems, balancing scalability and customization.